
「ファ」のノウハウ 「ファ」のクリエイティブ 2025.01.28
【2025年2月最新】Instagramのサムネイルに最適なサイズは1350px?1440px?【サイズガイド無料配布】
2025年1月のInstagramアップデートで、サムネイルの表示方法が変更されました。ネット上では1080×1350px推奨や1080×1440px推奨など、情報が錯綜しており、「結局どのサイズがいいの?」と、迷う方も多いのではないでしょうか。 そこでこの記事では、実際に複数のサムネイルサイズで検証を行い、最適なサイズを明らかにしました。また、検証結果を踏まえたサムネイル作成用ガイドテンプレートも配布中。誰でも簡単に、Instagramのプロフィール画面を美しく整える方法をご紹介します。
CONTENTS
◆Instagramサムネイル表示方法が変更ー従来の1:1から新しいサイズへ

※2025年2月10日 リール動画のサムネイル情報・テンプレートを追加しました。
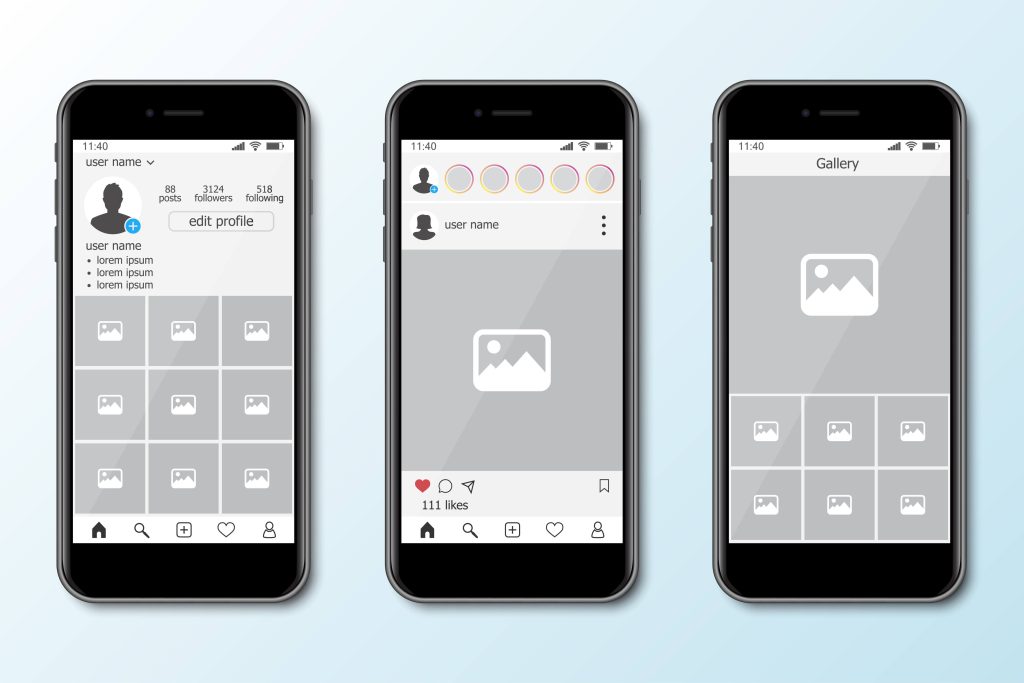
2025年のInstagramアップデートにより、プロフィール画面で表示される投稿サムネイルの縦横比が変更されました。
この変更は、スマートフォン版Instagramアプリのプロフィールページに限定されており、PC版や検索タブでは従来通り1:1の表示が維持されています。
変更後のサムネイル表示サイズはまだ議論の余地があり、「どのサイズが最適なのか?」という疑問が多くのユーザーの間で話題となっています。
結論から申し上げると、2025年最新のInstagramサムネイル推奨サイズは以下の通りです。
▶フィード投稿 :1080×1350px (ただし、1010×1080pxの範囲に重要項目を収めること)
▶リール投稿 :1080×1920px (ただし、1080×1080pxの範囲に重要項目を収めること)
「ちょっとなに言ってるかわかんない」と思った方、ご安心ください。
この記事を最後まで読めば理由がわかります。
◆情報が錯綜!最適なサムネイルサイズを徹底検証
調べてみると、適切なサイズについては意見が分かれており、1080×1350pxや1080×1440pxなど、さまざまな説が飛び交っています。どれを信じるべきか迷った方も多いのではないでしょうか?
そこで、実際に以下のサイズでフィード投稿を作成し、サムネイル表示の違いを検証してみました。
・1080×1300px
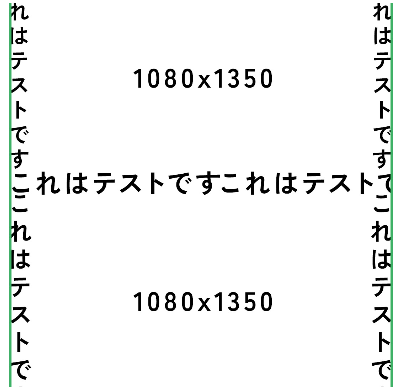
・1080×1350px
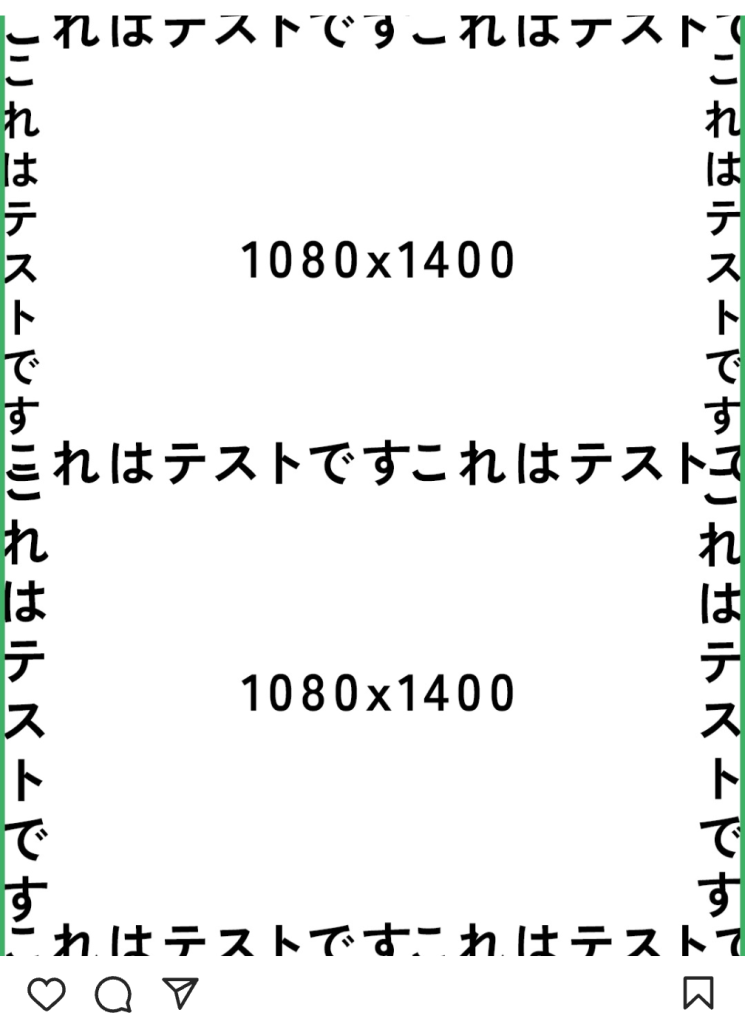
・1080×1400px
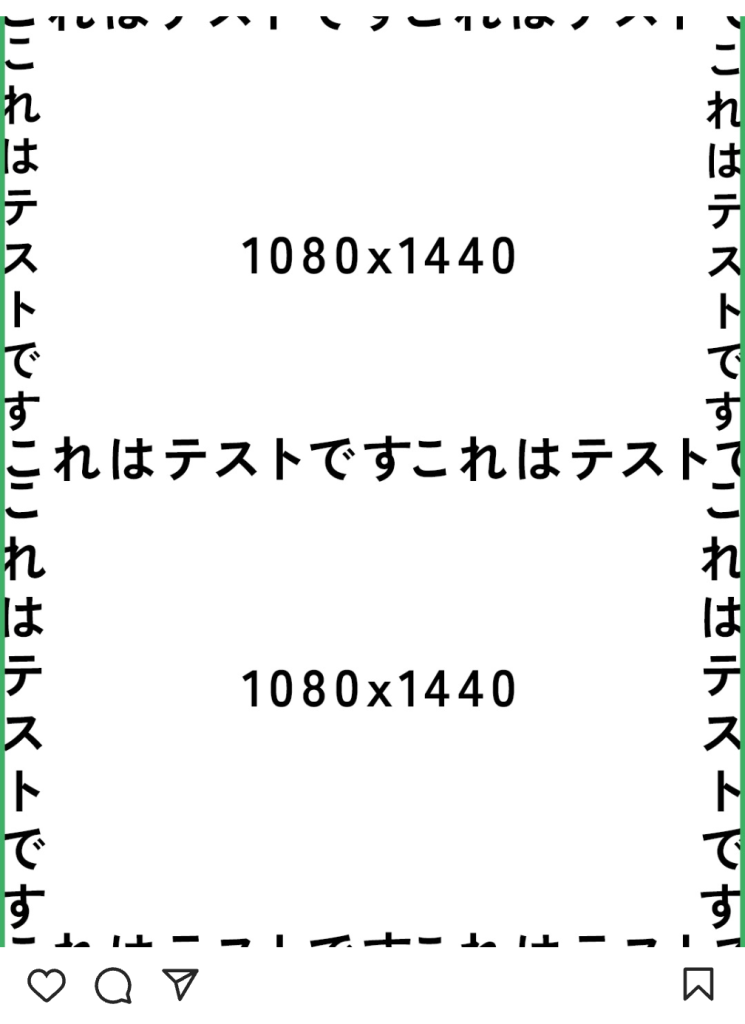
・1080×1440px
ちなみに上記サイズを選んだ理由は、「よく言われている推奨サイズ」と「それに近いサイズ」を適当に選んだだけです。ただ、結果を導くためには必要なプロセスであった、とだけ前置きしておきます。
◆検証結果:各サイズの特徴と表示の違い

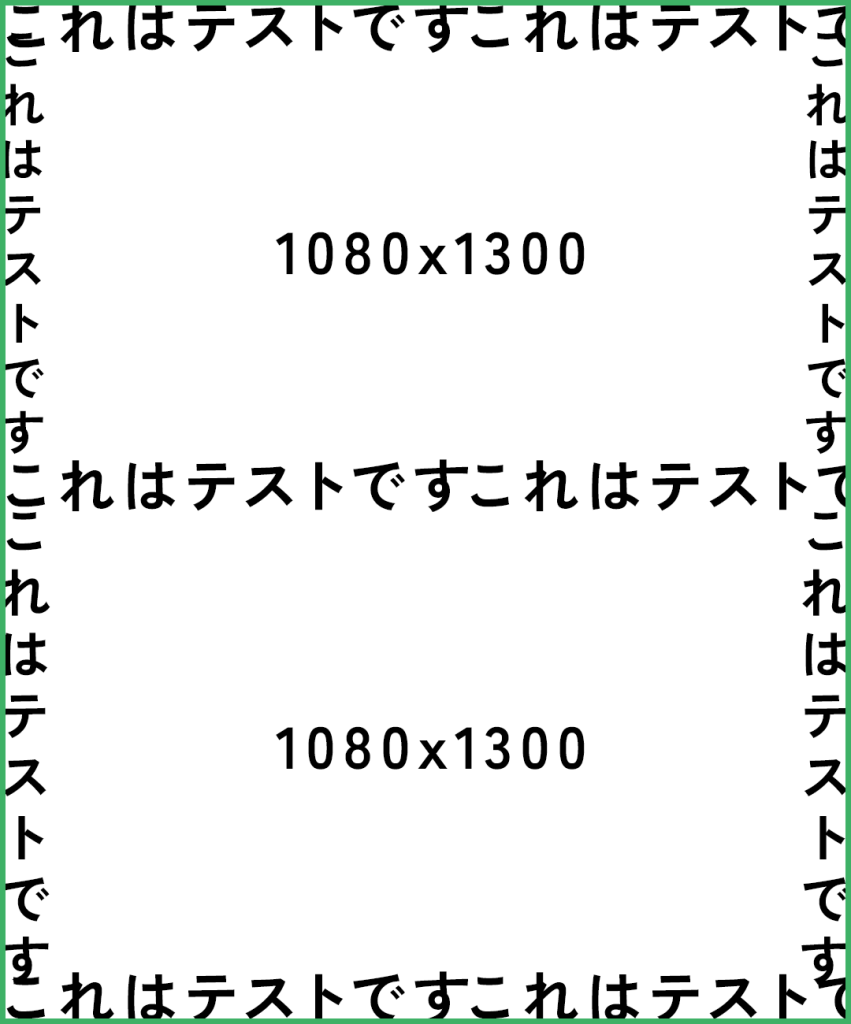
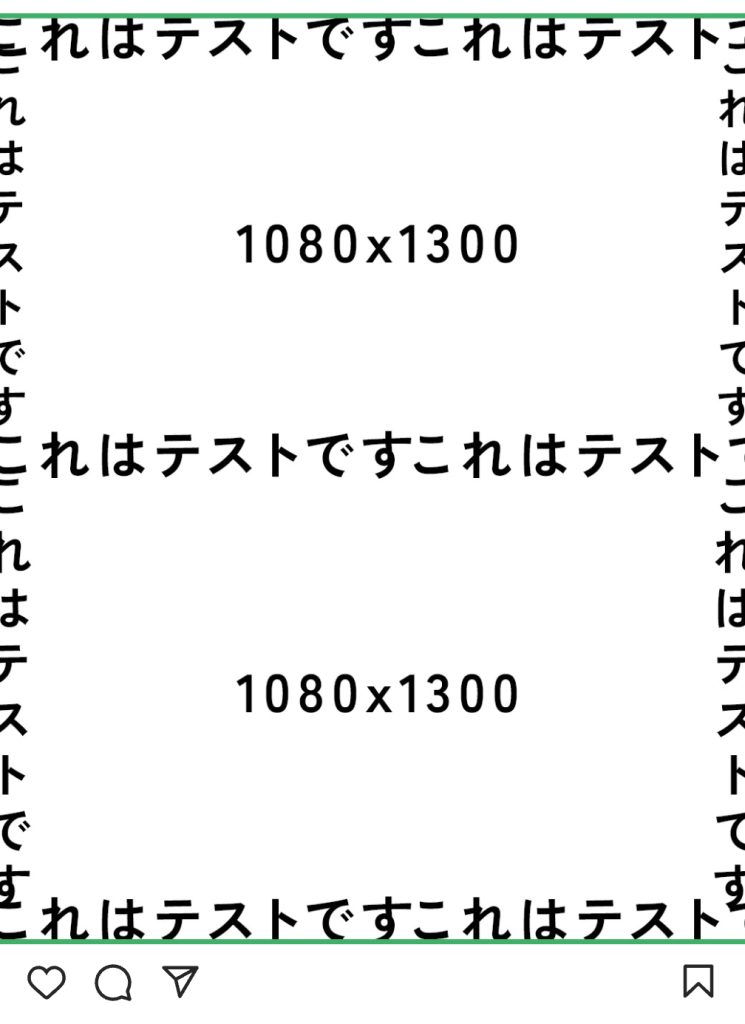
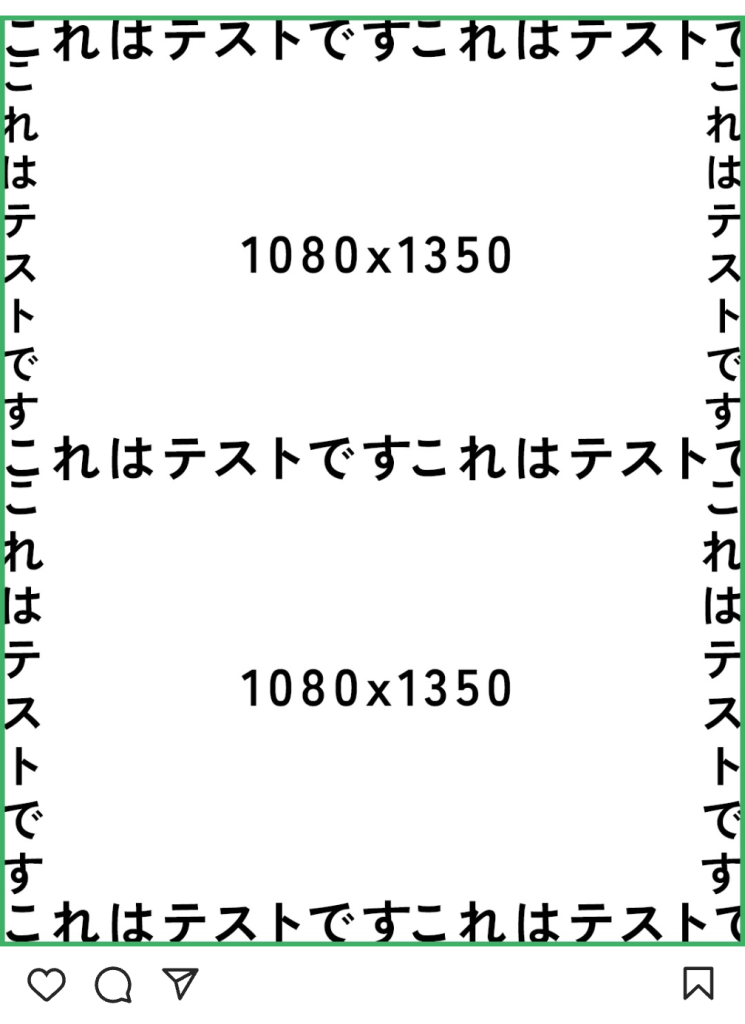
検証には上記のような画像をサイズごとに用意して、緑色の外枠が表示されるかどうかを基準としました。
▶1080×1300px
・サムネイル表示(スマホ版):左右が切れる

・詳細表示:左右が切れる

▶1080×1350px
・サムネイル表示(スマホ版):左右が切れる

・詳細表示:全体が表示される

※ちなみにこのサイズは、Instagram公式がフィード投稿に推奨している4:5比率に対応しています。
▶1080×1400px、1080×1440px
・サムネイル表示(スマホ版):上下左右が切れる


・詳細表示:上下が切れる


◆最適なサムネイルサイズの結論ー公式推奨サイズを利用しよう

検証の結果、どのサイズを使っても上下左右のいずれかが切り取られてしまう、という結果になりました。
「じゃあ、結局どのサイズにすればいいんだよ?」とお思いの方、多くいらっしゃるかと思います。
前述したとおり、詳細表示で画像が全て表示されたサイズは「1080×1350px」であることがわかっているので、このサイズを基準とすればよいのです(フィード投稿のみ)。
ただし、サムネイル表示では左右が一部切り取られてしまうため、それを前提としてデザインする必要があります。
さらに、PCとスマホではサムネイル表示サイズが変わり、切り取られる場所も変わってきます。

↑PC版でのサムネイル表示。左右が切り取られていたスマホ版とは違い、上下が切り取られている。
なので、サムネイルに最適なデザイン領域がわかるガイドを作りました。
以下から無料配布しますので、ご自由にお使いください。
▼各種ソフトで利用可能なサムネイルサイズガイド
①画像形式のサイズガイド(右クリックでDLし、各種編集ソフトに取り込んでください)


②Canva用ガイドテンプレート
Canvaアカウントをお持ちの方以下からテンプレートをダウンロードしてください。
▶フィード投稿用サムネイルガイド
▶リール投稿用サムネイルガイド
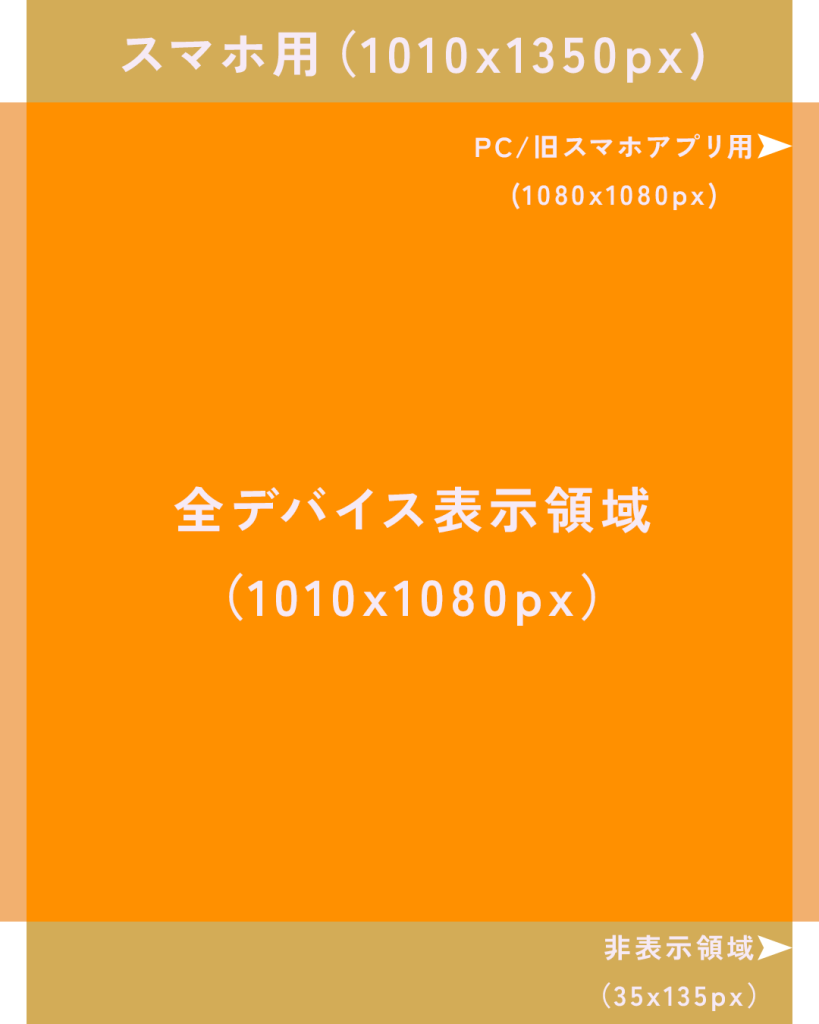
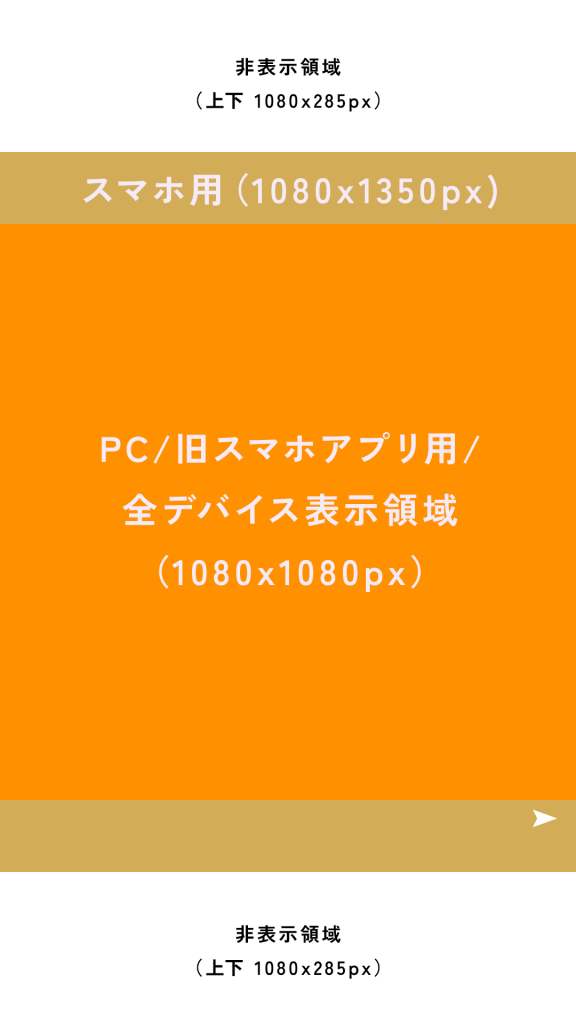
▼使い方(Photoshop・フィード投稿を例として):
1. カンバスサイズを「1080×1350px」に設定して作成する。
2. サイズガイドの透明度を30%~50%程度にして、レイヤーの1番上(最前面)に配置する。
3. 「全デバイス表示領域」(オレンジ色の枠内)に文字情報や人物の顔などの重要項目を配置する。
4.「スマホ用」「PC/旧スマホアプリ用」「非表示領域」の部分は、背景画像・イラストで埋める。
※都度ガイドを表示/非表示にして作業すれば、簡単にデザインが仕上がります!
このガイドを使うことにより、重要な内容をすべてのデバイスで表示できるようにしつつ、詳細表示をしたときにも元の画像が切り取られることなく表示されるため、制作時とアップロード時の差異がなくなります。
◆すでに投稿したサムネイルが崩れている場合の修正方法
もし、すでに1:1のサムネイルを投稿していて表示が崩れてしまっている場合、以下の手順で切り取られず表示が可能です:
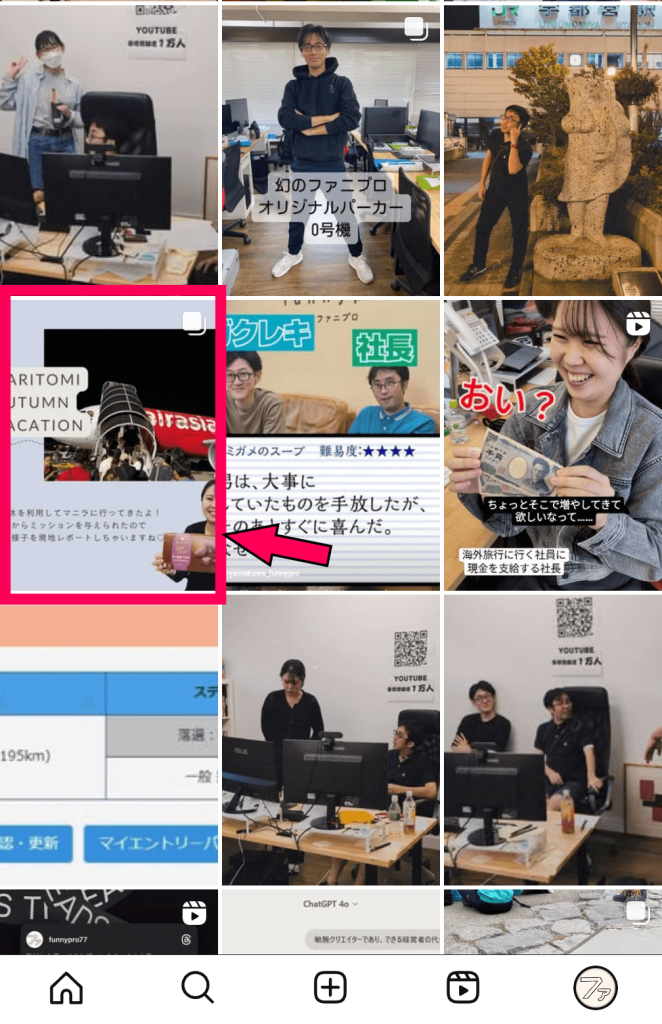
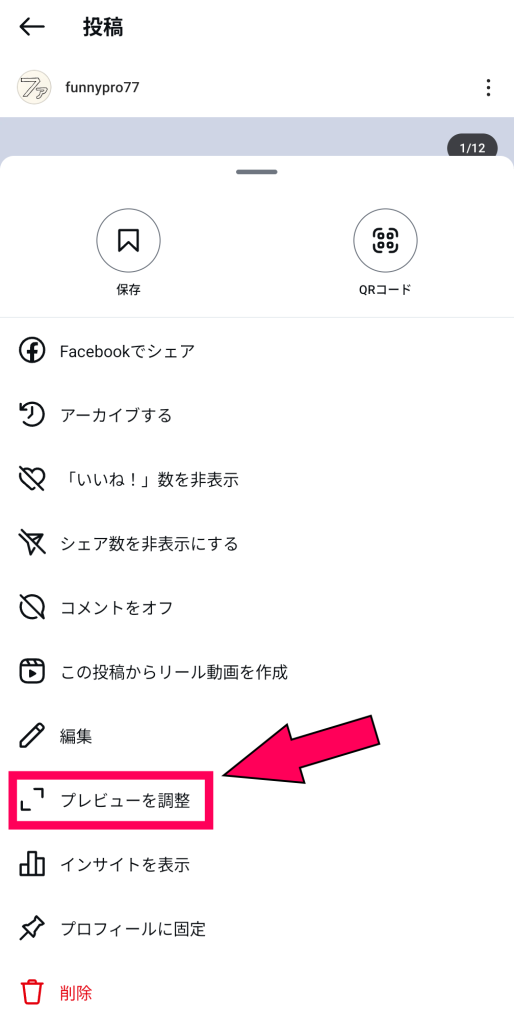
1.iPhone版:修正したい投稿の画面を長押しする
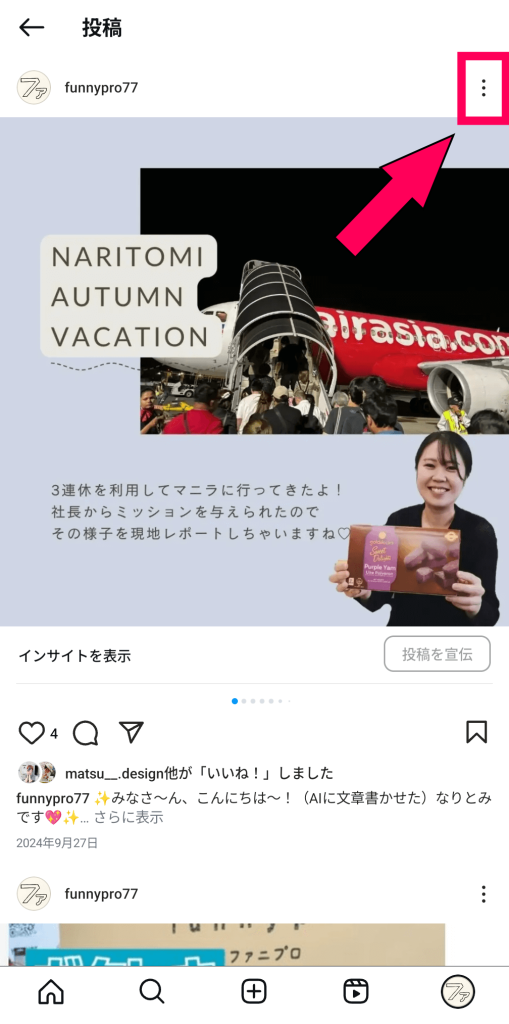
Android版:修正したい投稿を開き、右上の三点リーダーをタップ


2.表示された項目一覧から「プレビューを調整」を選択

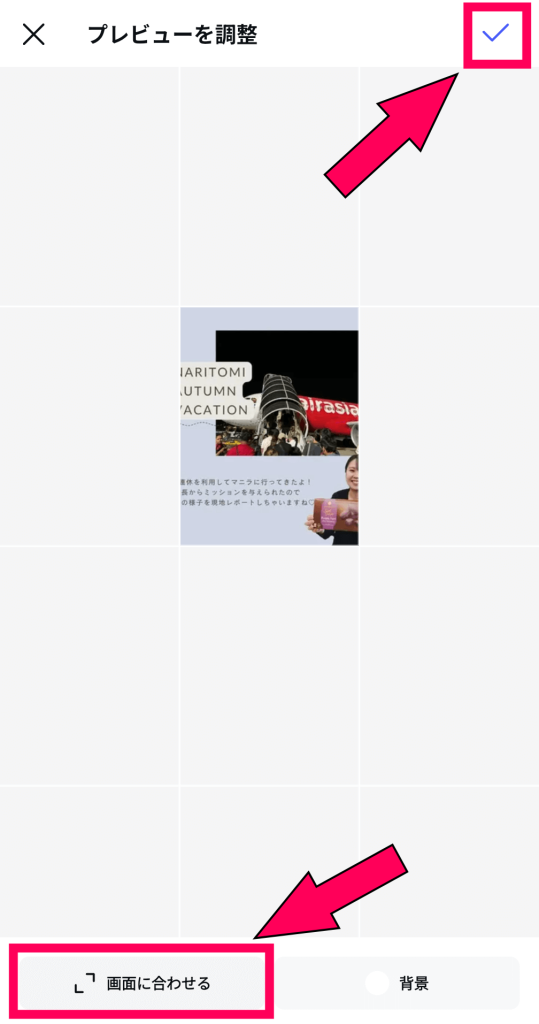
3.「画面に合わせる」をタップ
4.右上の「完了」or「✓」をタップ

これにより、崩れていたサムネイル表示が調整され、プロフィール画面での見え方が改善されます。
ただし、上下に枠がついてしまい、その色は白か黒しか選べないので注意してください。
◆投稿スタイル別:サムネイルサイズのおすすめアプローチ
サムネイルの統一感を大切にしたい場合は、以下を基準に投稿スタイルを選ぶのがおすすめです:
- 1:1で投稿し続けてきた方
これまで1:1で統一感を保ってきた場合は、引き続き1:1でサムネイルを作成し、前述の手順で表示方法を修正することで、制作方法を維持しながら見栄えを良くすることができます。 - リールも活用したい方
リール投稿を取り入れたい場合は、フィード投稿のサムネイルを4:5の比率で作成するのがおすすめです。これにより、サムネイルをいちいち1:1でトリミングする手間が省け、効率よく投稿が可能になります。
※一度1:1比率で作成してしまったフィード投稿のサムネイルを修正することはできないので、4:5比率のサムネイルを付与するためには、再投稿するしか方法はありません。
◆サムネイルデザインは、フォロワー獲得の要

Instagramのサムネイルは、プロフィールの第一印象を決める重要な要素です。統一感のあるデザインは、洗練された印象を与え、繰り返し見ることで記憶に残りやすくなります。
また、ユーザーはプロフィール画面を見てから、そのアカウントをフォローをするかどうかを決めています。
フォローされる前に、投稿欄は必ず見られていますし、サムネイルも必ず見られているんです。
想像してみてほしいのですが、おしゃれなカフェに入ったのに、メニュー表がフォントや色が統一されておらず、あちこち修正ペンが使われているような状態だったらどう思いますか?
「あれ、このお店本当に大丈夫かな?」と、注文する前から少し不安になりませんか?
Instagramのプロフィールページも同じです。サムネイルが統一感を持って美しく整理されていると、訪問者に安心感や信頼感を与えますが、バラバラだと「ここの投稿ってどんなテーマなんだろう?」と戸惑わせてしまうことがあるんです。
そのため、サムネイルデザインは手を抜かず初期段階に作ることで、アカウントの方向性が保たれるだけではなく、アカウントページを訪れた人のフォロー率もアップさせることが可能です。
弊社ではサムネイルデザインだけでなく、採用に特化したInstagram運用のサポートも行っています。アカウントの運用方法でお困りの方や、リール動画の撮影方法など、インスタをもっと効果的に活用したい方は、こちらからお気軽にご連絡ください!
RANKING 人気の記事
-

採用お役立ち情報 2021.03.30
参考にしたい採用パンフレットの事例まとめ11選!(自社&他社事例)
#採用パンフレット
-

「ファ」のノウハウ 「ファ」のクリエイティブ 2025.01.28
【2025年2月最新】Instagramのサムネイルに最適なサイズは1350px?1440px?【サイズガイド無料配布】
#サムネイル#SNS採用#執筆:レイト#SNSマーケティング#Instagramマーケティング#SNS戦略#メリット
-

採用お役立ち情報 2023.08.09
採用動画17選!参考にしたい事例と制作のポイントを紹介【2023年版】
#採用動画#新卒採用
PICK UP おすすめ記事
-

「ファ」のノウハウ 「ファ」のクリエイティブ 2025.01.28
【2025年2月最新】Instagramのサムネイルに最適なサイズは1350px?1440px?【サイズガイド無料配布】
#サムネイル#SNS採用#執筆:レイト#SNSマーケティング#Instagramマーケティング#SNS戦略#メリット
-

「ファ」のノウハウ 「ファ」のクリエイティブ 採用お役立ち情報 2024.11.27
会社を魅力的に伝える!会社紹介映像事例まとめ7選|採用動画『ふぁに7』第2弾
#採用動画まとめ#ふぁに7#仕事紹介映像#会社紹介映像#採用動画#新卒採用#中途採用#キャリア採用#採用ブランディング
-

「ファ」のノウハウ 「ファ」のクリエイティブ 採用お役立ち情報 2024.11.20
仕事への理解を深める!仕事紹介映像事例まとめ7選|『ふぁに7』第1弾
#採用動画まとめ#ふぁに7#仕事紹介映像#採用動画#新卒採用#中途採用#キャリア採用#採用ブランディング