ファニプロTech
-
初心者でも簡単!VSCodeでScssを書くための環境構築の方法
2021.07.01
-
こんにちは。ファニプロエンジニアの福地です。
今回は、初心者でも簡単にVSCodeでScssを書くために必要な環境構築の方法をご紹介したいと思います。
エンジニアをはじめたばかりの方でも簡単に環境構築ができ、コンパイルも自動で行ってくれるので、今からScssを書こうと思っている方にもおすすめです。
目次
Visual Studio Code(VSCode)でScssを書くための環境構築の手順
Visual Studio Code(VSCode)でScssを書くための必要な環境構築の手順は、こちらです。
【手順】
1. Visual Studio Code(VSCode)をインストール
2. 拡張機能「Live Sass Compiler」をインストール
3. 「Live Sass Compiler」の設定
Visual Studio Code(VSCode)Visual Studio Code(VSCode)は、WindowsやMacの両方に対応しており、初心者でも扱いやすく、便利な拡張機能がたくさんあります。
数あるテキストエディタの中で多くの人が利用している人気のツールです。
ダウンロードは、こちら
▶︎ Visual Studio Code(VSCode)
Live Sass CompilerVSCode単体では、自動でコンパイルする事はできませんが、拡張機能を利用する事で、保存した時に自動でコンパイルしてくれます。
そんな便利な拡張機能が「Live Sass Compiler」です。
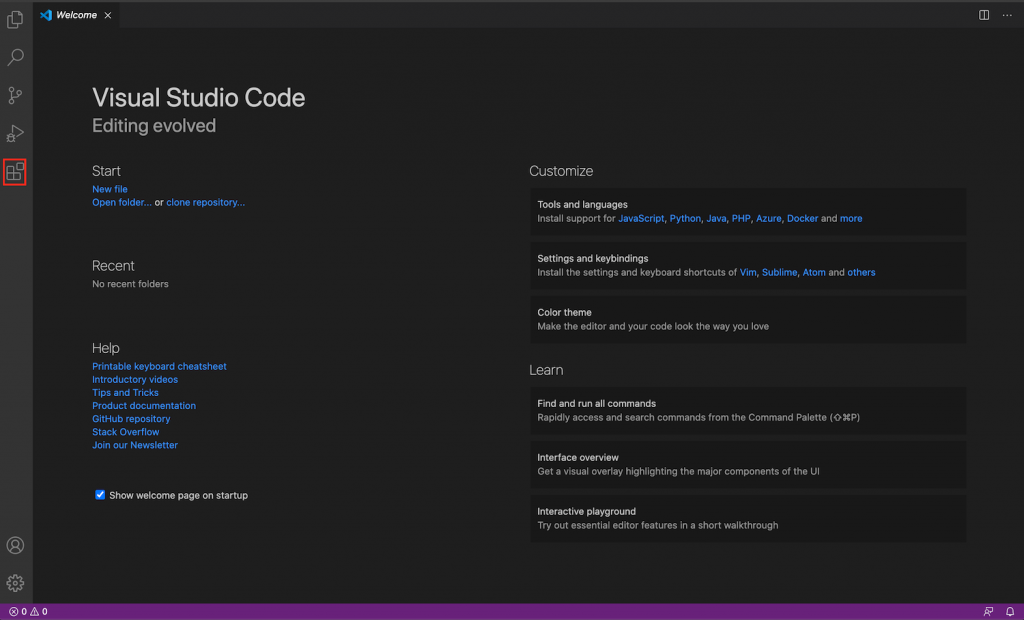
Visual Studio Code(VSCode)をインストール後、エディタを起動します。
左側メニューの一番下のアイコン(赤枠箇所)をクリックし、拡張機能のメニューを開きます。

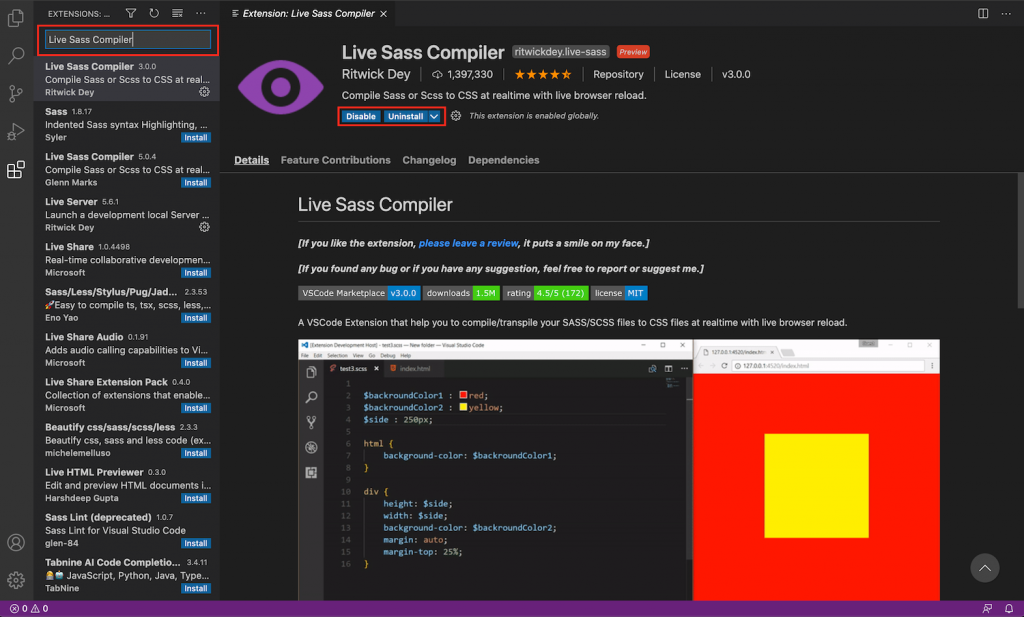
左上に検索窓があるので、「Live Sass Compiler」を検索します。
検索すると、Live Sass Compilerが検索候補に出てくるので、インストールします。(※私は既にインストール済みなので、DisableとUninstallが表示されていますが、インストールがまだの場合は、「Install」ボタンが表示されています。)

〇〇.scssファイルを作成
自身の環境に「〇〇.scss」ファイルを作成します。(〇〇は、任意の名前でOK)
ファイルを作成したら、Visual Studio Code(VSCode)で開き、コードを書いていきます。
Live Sass Compilerをインストールしただけでは、保存時、自動でコンパイルされませんので注意!
Live Sass Compilerの設定
ファイルを保存したタイミングで、自動でコンパイルされるよう設定します。
コンパイルに成功すると、「〇〇.scss」が格納されているディレクト内に変換された「〇〇.css」ファイルと「〇〇.css.map」が出力されます。
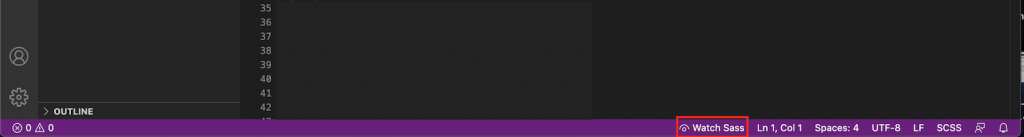
それでは、設定していきましょう。画面下部にある「Watch Sass」をクリックします。

クリック後、「Watching…」と表示が切り替わるので、以後、ファイルを保存したタイミングで自動でコンパイルしてくれるようになります。
設定はこれだけでOKです!
また、コンパイルに成功すると、「Success」と表示されます。
まとめ
初心者でも簡単にできる、Visual Studio Code(VSCode)でScssを書くための環境構築の方法でした。
今回、紹介しておりませんが、「Live Server」と拡張機能を追加すると、ファイルを保存したタイミングでブラウザ上の表示に最新のコードが反映されたり、
初期設定では、scssファイルと同じディレクトリにcssファイルが出力されてしまいますが、出力先を変更する事も可能です。
Visual Studio Code(VSCode)は、少し手を加えることで、自分が使いやすく、効率の良い環境の中で作業をする事ができる便利なツールです。
まだ、Visual Studio Code(VSCode)をインストールしていない方は、導入を検討してみてはいかがでしょうか。
最後まで読んでいただきありがとうございました!ファニプロでは、アルバイト・正社員・フリーランスを募集しています。
詳しくはWantedlyよりお問い合わせください!カテゴリー:ファニプロTech
タグ:
こちらの記事もおすすめ
-
-

-
CSSコーディングを考える(1)
2021.06.30
-
-
-

-
意外と知らない?メディアクエリを使ってみよう。
2021.06.25
-
-
- ウチダ商事様 【展示会用プロモーション動画】
- ウチダ商事様 【コーポレートサイト】
- ウチダ商事様 【職種紹介動画】
- ウチダ商事様 【フォトムービー】
- ウチダ商事様 【新卒採用パンフレット】
- 三井ホーム様 【新卒採用パンフレット】
- 株式会社EPLink様 【コーポレートサイト】
- EP綜合様 【採用パンフレット】
- EP綜合様 【職種紹介映像】
- EP綜合様 【新卒採用パンフレット】
- アップルケアネット様 【職種紹介動画】
- アップルケアネット様 【新卒採用パンフレット】
- 清瀬病院様 【看護部サイト】
- 清瀬病院様 【病院サイト】
- グリーンイノベーションズホールディングス様 【新卒・中途採用サイト】
- リンクフォース様 【コーポレートサイト】
- 救世軍ブース記念病院様 【施設紹介動画】
- 救世軍ブース記念病院様 【看護部サイト】
- ソリューション・アンド・テクノロジー様 【フォトムービー】
- 富士通エフ・アイ・ピー・システムズ様 【会社紹介動画】
- 富士通エフ・アイ・ピー・システムズ様 【職種紹介動画】
- サイゼリヤ様 【新卒採用パンフレット】
- みずほ不動産販売様 【座談会動画】
- みずほ不動産販売様 【インタビュー動画】
- みずほ不動産販売様 【採用パンフレット】
- みずほ不動産販売様 【職種紹介動画】
- みずほ不動産販売様 【タペストリー、ロールアップバナー】
- みずほ不動産販売様 【採用サイト】
- JAXA(宇宙航空研究開発機構)様 【機構紹介動画】
- 全国共済様 【普及員募集LP】
- 全国共済様 【組織紹介動画】
- 日本旅行様 【職種紹介動画】
- JOGMEC(独立行政法人石油天然ガス・金属鉱物資源機構)様 【採用サイト】
- ホームズ様 【WebサービスUI】
- ホームズ様 【サービス紹介動画】
- ホームズ様 【コーポレートサイト】
- ホームズ様 【サービス紹介LP(ランディングページ)】
- 中村病院様 【看護科サイト】
- 城西病院様 【看護部サイト】
- 榎本会計様 【採用サイト・採用動画 by PAKETUNE】
- 榎本税務会計事務所様 【コーポレートサイト】
- アンベール・ジャパン様 【コーポレートサイト】
- JEM様 【ハウツー動画】
- JEM様 【WEB CM動画】
- ガイアート様 【タペストリー、ロールアップバナー、椅子カバー、テーブルクロス】
- ガイアート様 【職種紹介動画】
- カワイ株式会社様 【コーポレートサイト】
- 住友電設様 【職種紹介動画】
- 住友電設様 【職種紹介動画】
- 住友電設様 【職種紹介動画】
- 住友電設様 【職種紹介動画】
- 住友電設様 【新卒採用パンフレット】
- 住友電設様 【デジタルサイネージ】